
CloudWatch Metricsのコンソールでグラフにメトリクスが反映されない時は、メトリクスの統計期間を確認しよう
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、CloudWatch Metricsのコンソールでグラフにメトリクスが反映されない時は、メトリクスの統計期間を確認しよう!という話です。
CloudWatch Metricsのグラフへメトリクスが反映されない...
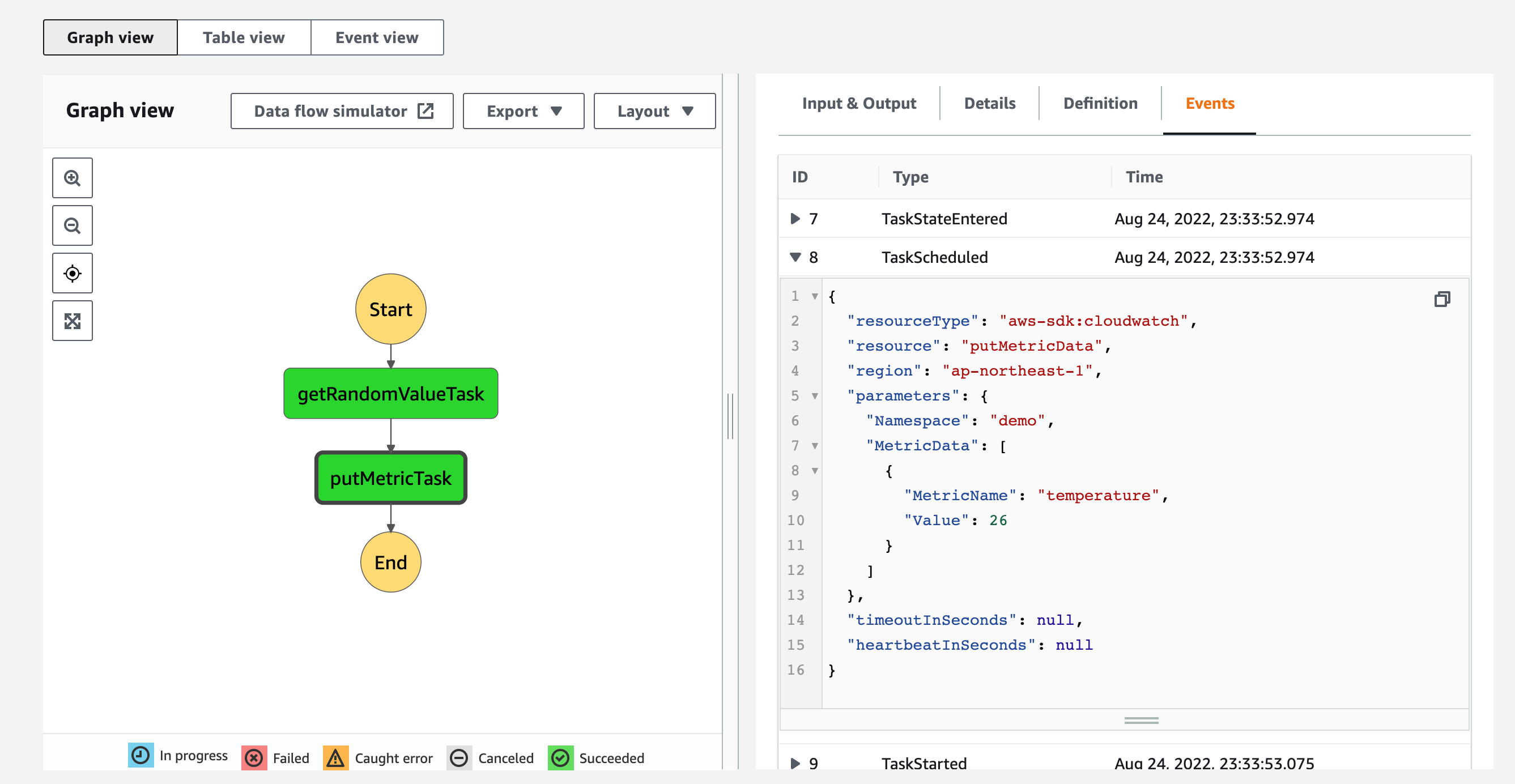
下記のようにCloudWatch Metricsにメトリクスを発行するState Machineがあります。

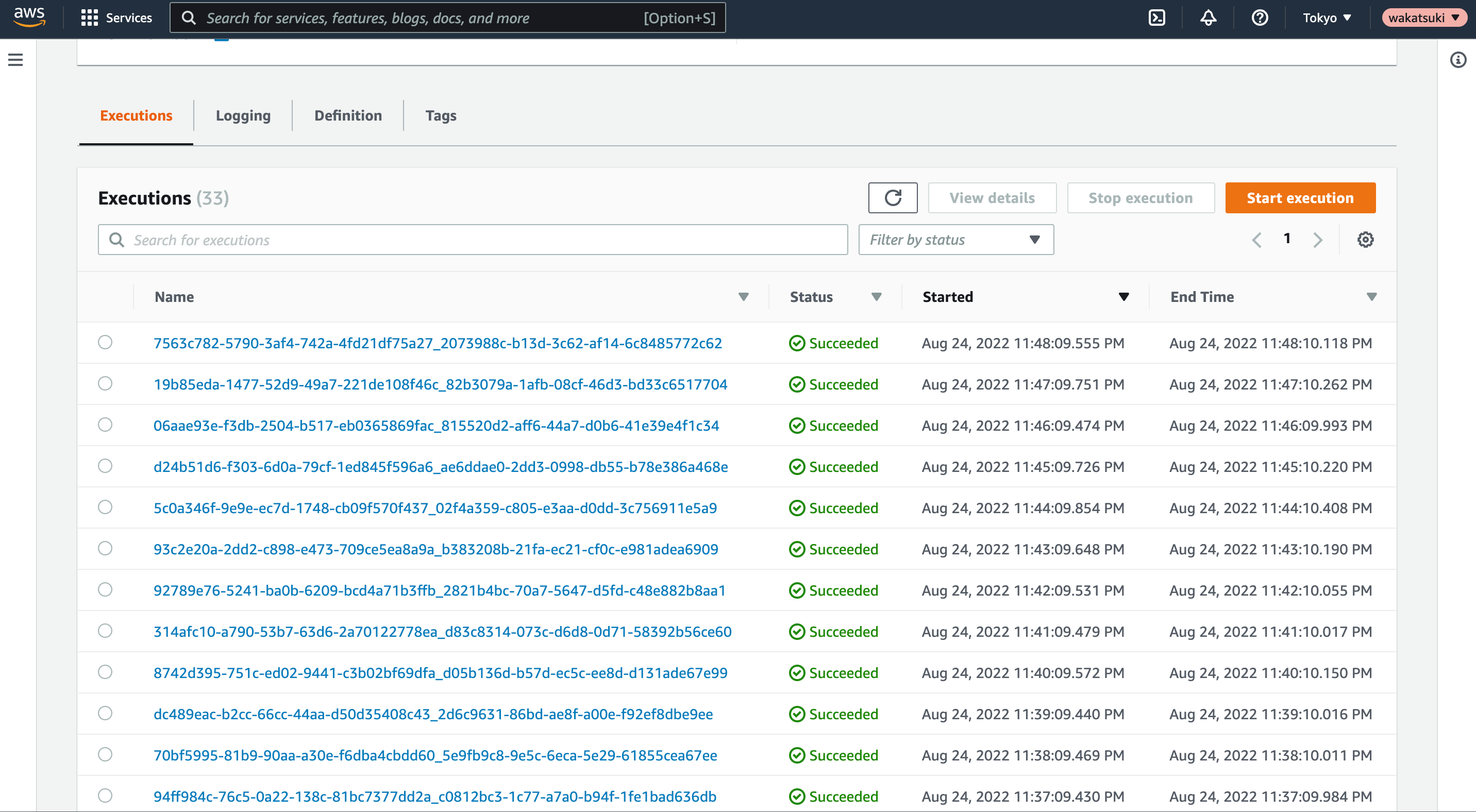
State MachineはEventBridge Ruleにより毎分Cron実行され、実行はSucceededとなっています。(直近でJST11:48です。)

※ここまでの環境構築に使ったCDKコードは記事末尾に置いてあります。
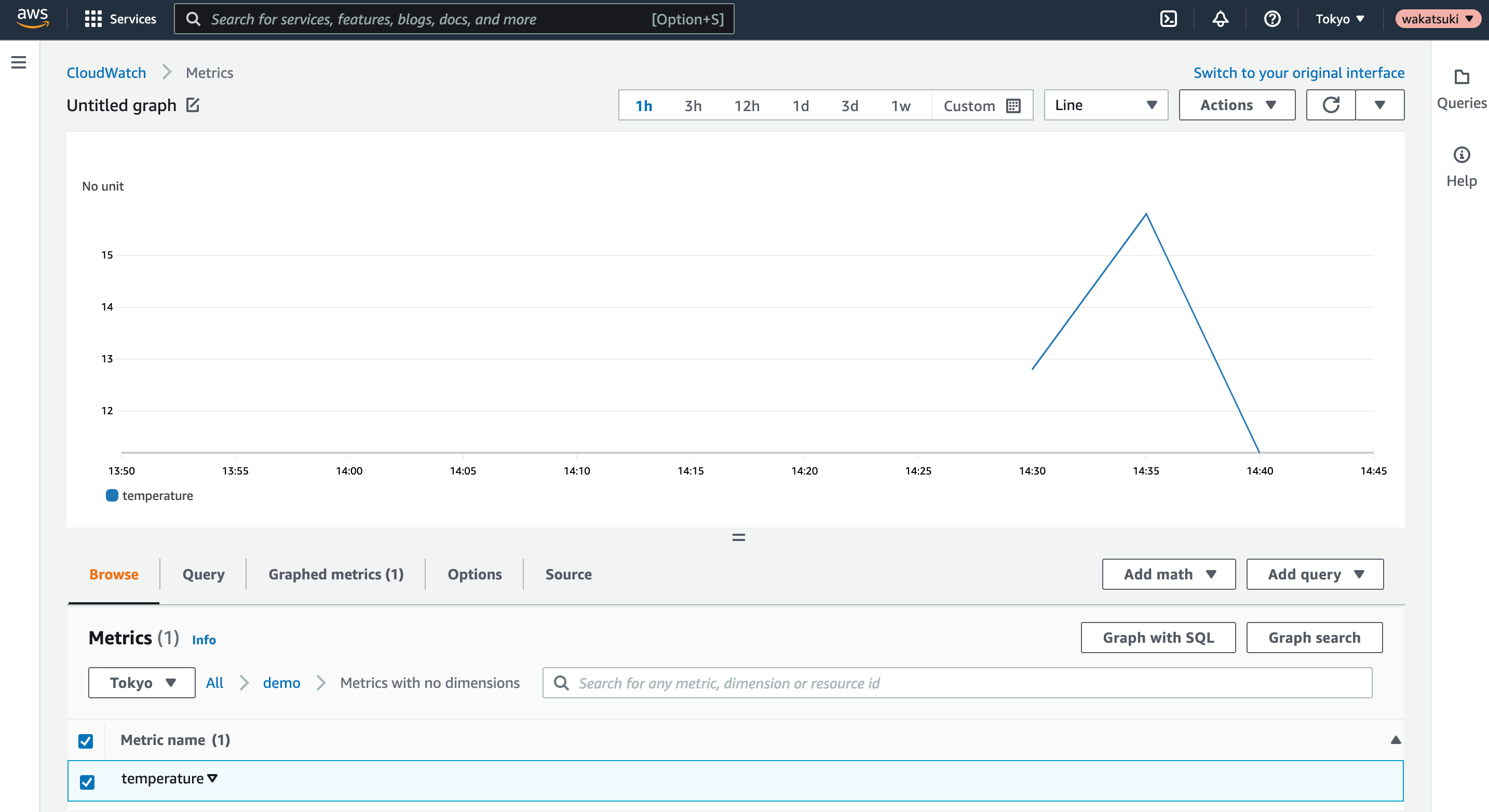
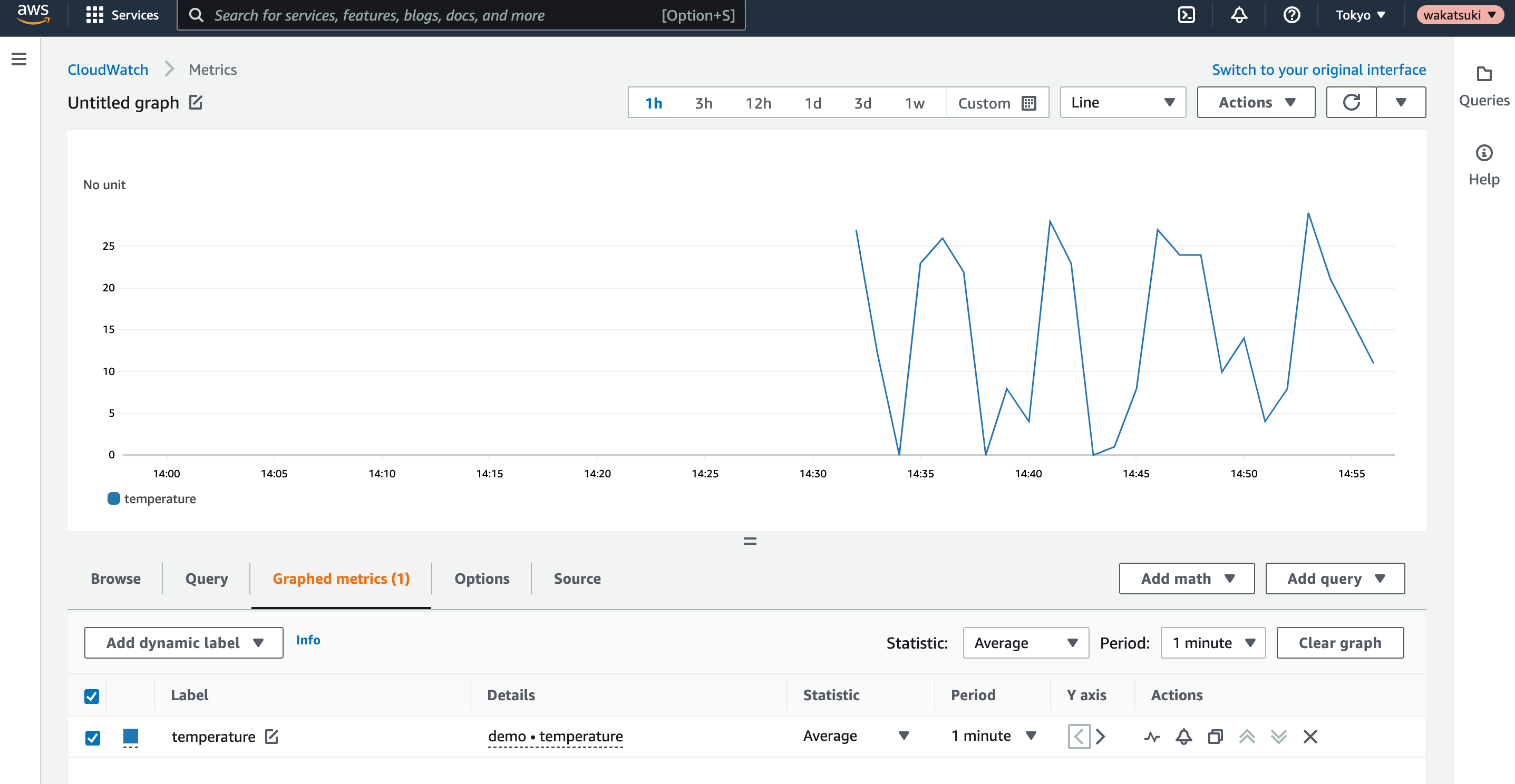
しかしCloudWatch Metricsのコンソールで発行されたメトリクスのグラフを見ると、JST11:40以降のメトリクスがグラフに表示されていません。遅延でしょうか?

原因
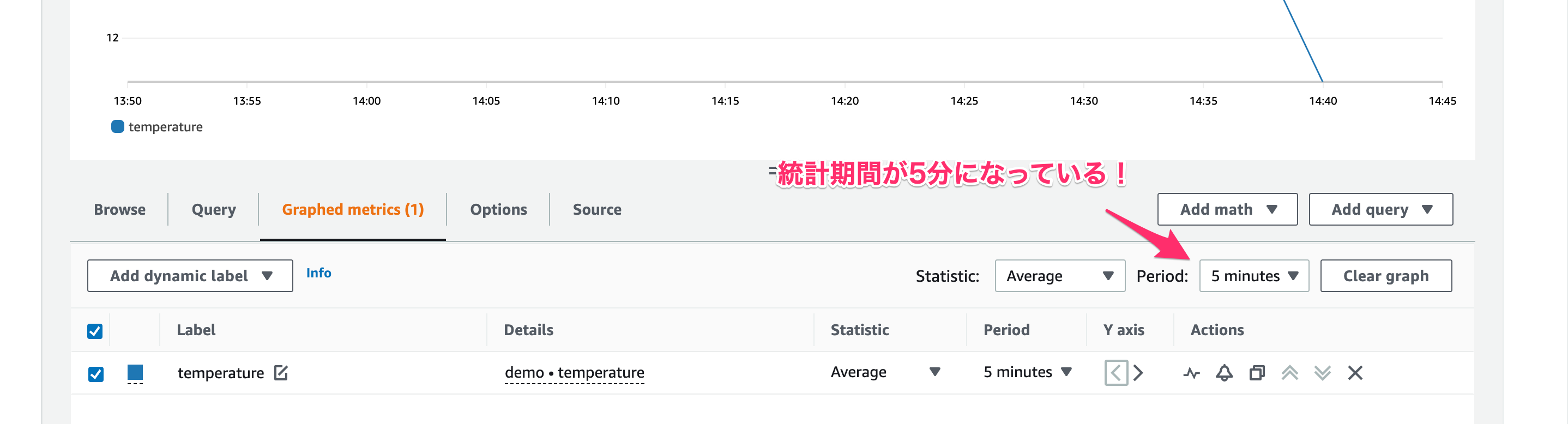
原因は、グラフの統計期間が既定値の5 minutesになっており、5分毎でグラフに表示されるようになっていたためでした。

統計期間を本来意図していた1 minuteに変更したところ、直近で発行されたメトリクスがちゃんとグラフに表示されるようになりました。

顧客へのデモの時にこれでハマったことがあり、後になって原因が分かりため息をついたことが私は何度もあります。
間接原因
グラフの統計期間が意図したものと異なっていたことになかなか気付けなかった原因(間接原因)には以下のようなものがあると考えます。
- キャッシュが切れた時に気づきにくい
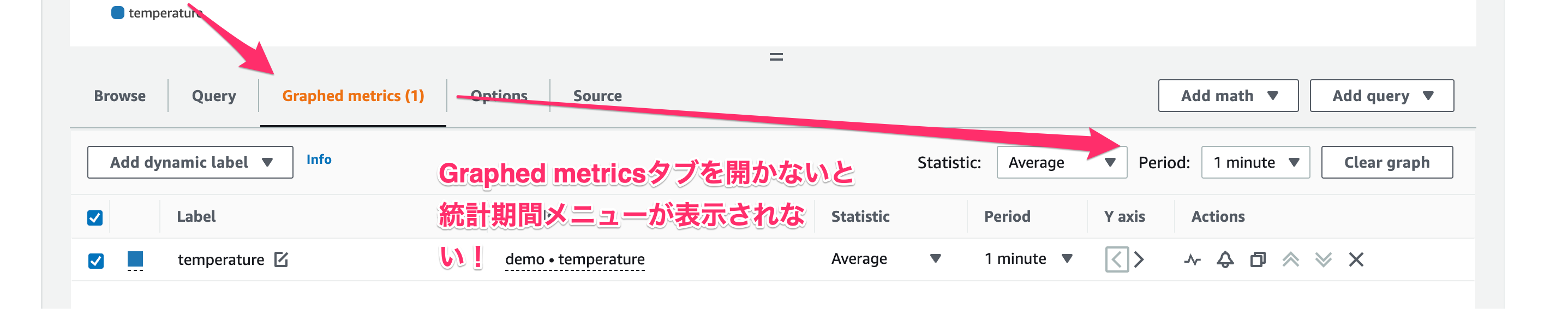
- 統計期間は既定で画面表示されないタブ内にメニューがある
まず1.については、CloudWatch Metricsのダッシュボードのグラフは、表示するメトリクスや期間など様々なメニューを指定して表示する情報をカスタマイズできるのですが、そのカスタマイズ情報はブラウザのキャッシュに保存されます。よって統計期間を既定の5 minutesから1 minuteに変更すれば、次回以降も既定で1分で表示されるのですが、何らかの理由でキャッシュが削除されたらまた5分に戻ってしまいます。まれに発生するキャッシュ切れによるカスタマイズのリセットに気づかなければ、データの反映が遅いと勘違いをしてしまいます。
2.については、既定では[Browse]タブが開かれているので、[Graphed metrics]タブを開かなければ統計期間メニューが画面表示されないため、このことも意図しない統計期間になっていることに対する気付きにくさに拍車を掛けています。

考えうる対策
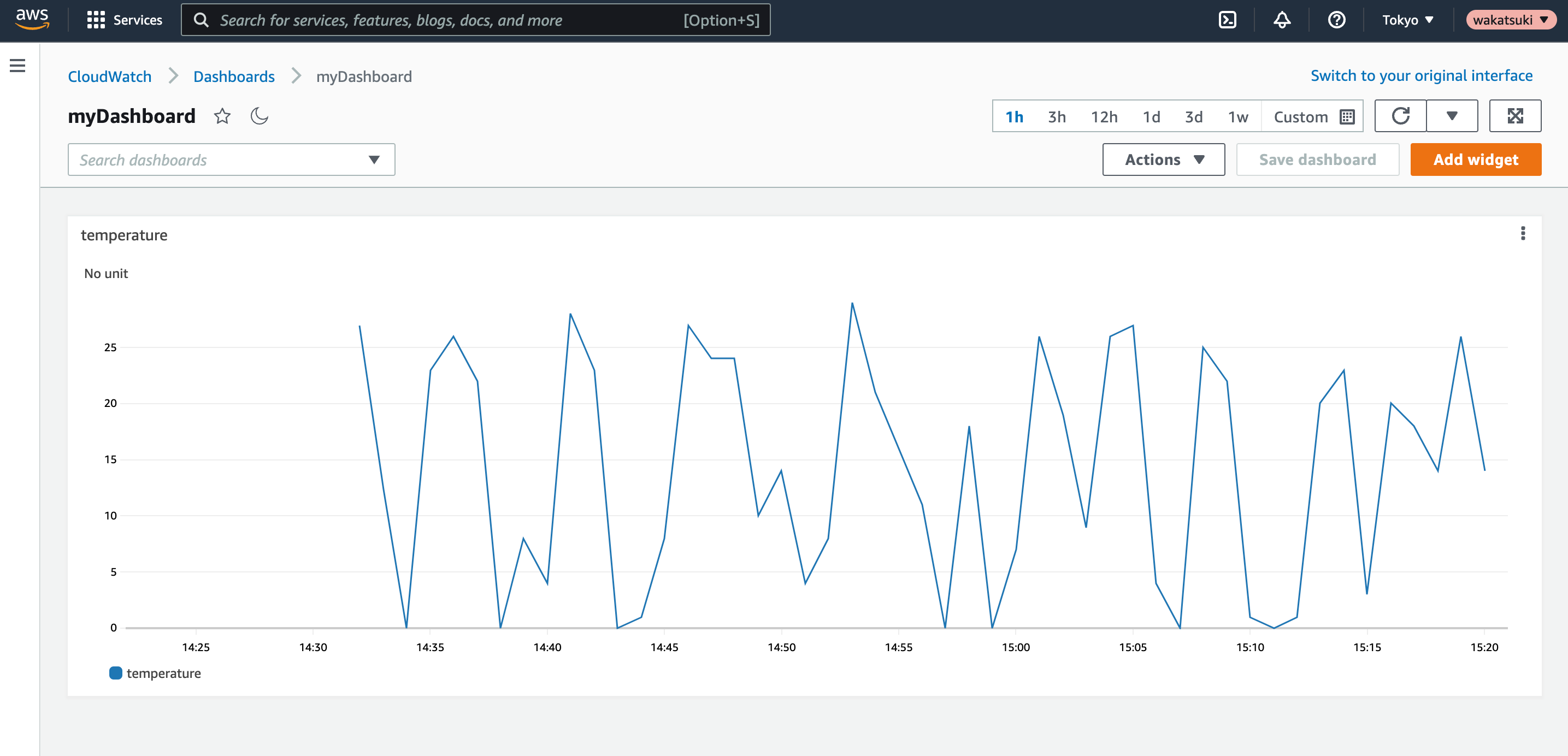
Amazon CloudWatchにはカスタムダッシュボードを作成できる機能があります。
先程見たものと同じメトリクスをダッシュボード上でグラフウィジェットを使って表示している様子です。

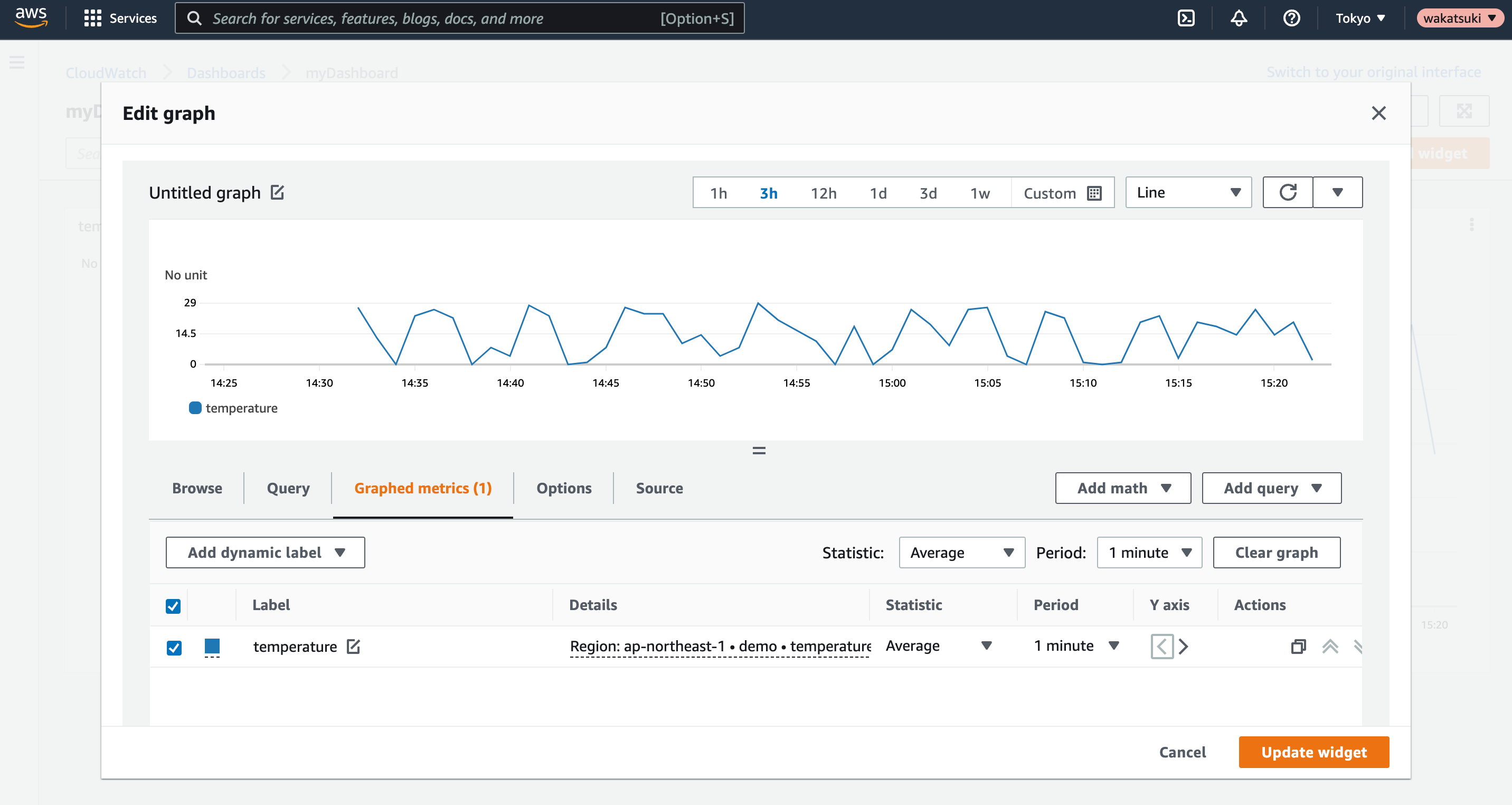
グラフウィジェットは編集でき、統計期間を意図したものに固定しておけば、いつの間にか変わっているということは無くなります。

メトリクスのグラフを閲覧したい際は、メトリクス画面から直接見ずに、予め作成しておいたダッシュボードから見るようにすれば、私と同じ過ちを繰り返さずに済むようになります。
(おまけ)環境構築に使ったCDKコード
import {
aws_events,
aws_events_targets,
aws_stepfunctions,
aws_stepfunctions_tasks,
Stack,
StackProps,
} from 'aws-cdk-lib';
import { Construct } from 'constructs';
export class AwsCdkAppStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
const getRandomValueTask = new aws_stepfunctions_tasks.EvaluateExpression(
this,
'getRandomValueTask',
{
expression: 'Math.floor( Math.random() * 30 )',
resultPath: '$.randomValue',
}
);
const putMetricTask = new aws_stepfunctions_tasks.CallAwsService(
this,
'putMetricTask',
{
service: 'cloudwatch',
action: 'putMetricData',
parameters: {
Namespace: 'demo',
MetricData: [
{
MetricName: 'temperature',
Value: aws_stepfunctions.JsonPath.stringAt('$.randomValue'),
},
],
},
iamResources: ['*'],
iamAction: 'cloudwatch:PutMetricData',
}
);
const stateMachine = new aws_stepfunctions.StateMachine(
this,
'myStateMachine',
{
stateMachineName: 'myStateMachine',
definition: getRandomValueTask.next(putMetricTask),
}
);
new aws_events.Rule(this, 'rule', {
schedule: aws_events.Schedule.cron({
minute: '*',
}),
targets: [new aws_events_targets.SfnStateMachine(stateMachine)],
});
}
}
Event Bridge Ruleにより1分毎にメトリクスが発行され続けるため、検証が終わったらCDK Destroyでリソースを削除するようにしましょう。
参考
以上






